"What's That?" Wednesday: DPI vs. PPI
Last month we talked about vector images vs. raster images and mentioned PPI (pixels per inch) and DPI (dots per inch). Both explain the resolution, or quality, of an image but they are not the same thing! Today, I want to expand on these two terms.
Pixels Per Inch (PPI)
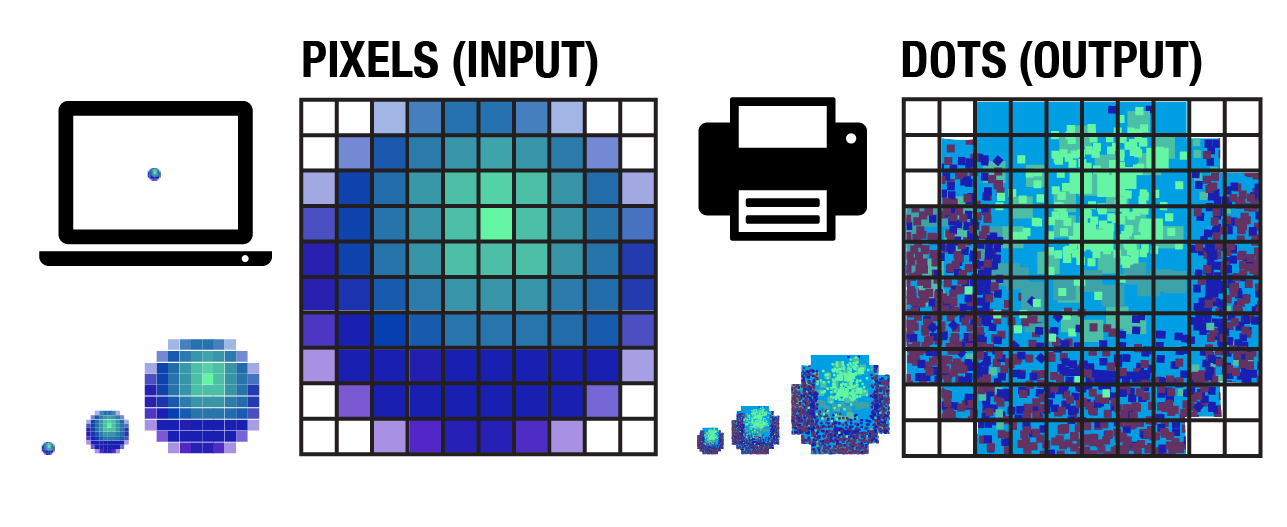
One specific image has so many pixels. I spoke about pixel before, but the short version of it is that a pixel is the smallest element of information that makes up an image. An image has metadata that contains different output sizes. Pay close attention to this: The width in pixels divided by the output width in the metadata gives you the "per inch." The more pixels per inch, the sharper the image will be.
Dots Per Inch (PPI)
Any screen has a certain number of number of dots per inch. This concept goes for paper, as well. If you have a 1200 dpi printer, 1200 dots per linear inch will be laid down on that paper. The higher the DPI of an image is, the smoother the image will look. This also comes into play when a printed image is converted to a digital image.
Next week we will get into the nitty gritty of SEO, SMM, and Online Database Management and how Brandmint can offer you these services in different packages! You won't want to miss this so make sure to tune in!!