Responsive Web Design VS Mobile Optimized
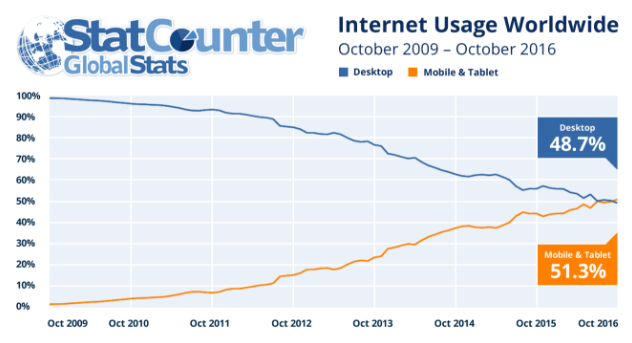
Mobile compatibility is becoming more important due to the increase in website traffic coming from mobile and tablet devices. According to the Global Stats, 51.3% of internet users worldwide are on mobile and tablet devices. Although 48.7% are on desktop, if your website isn't mobile friendly, you'll be losing out on half of the customers you'd have if your website is mobile friendly. These statistics are crucial for small and global business owners to consider when building your website.
Mobile devices usage increasing overtime and desktop usage decreasing over time
There are two options available if you want your website to have mobile optimized website:
1. Responsive Web Design
2. Mobile Optimized
Responsive Web Design
The benefits of having a responsive website design are having automatic adaption to all devices such as desktop, mobile, and tablet. A responsive website design works on every device and screen size. It's a more sophisticated, clean-cut approach for your business, and it also happens to be the newest trend in mobile commerce.
Responsive website design's craft sites in order to provide an optimal viewing experience and minimize resizing, panning, and scrolling. This is something to consider when starting a brand new website.
Mobile Optimized
Mobile optimized websites forward your mobile users to a separate mobile site. Mobile optimized is great for an existing website because you wouldn't have to re-build and start from scratch. Since responsive designs are relatively new, many older sites won't be responsive and will need a brand new design. However, this can become expensive since you will have to account for the smallest to largest screen sizes. Mobile optimized can also interfere with search engine optimization (SEO) due to site separation.
Which one is better overall?
Starting from scratch with a responsive website design. More users will be accessing your website via mobile device rather than a PC and this helps with overall search engine marketing since you will notice a boost in search traffic with implementation.